Vistaprint Referential Imagery
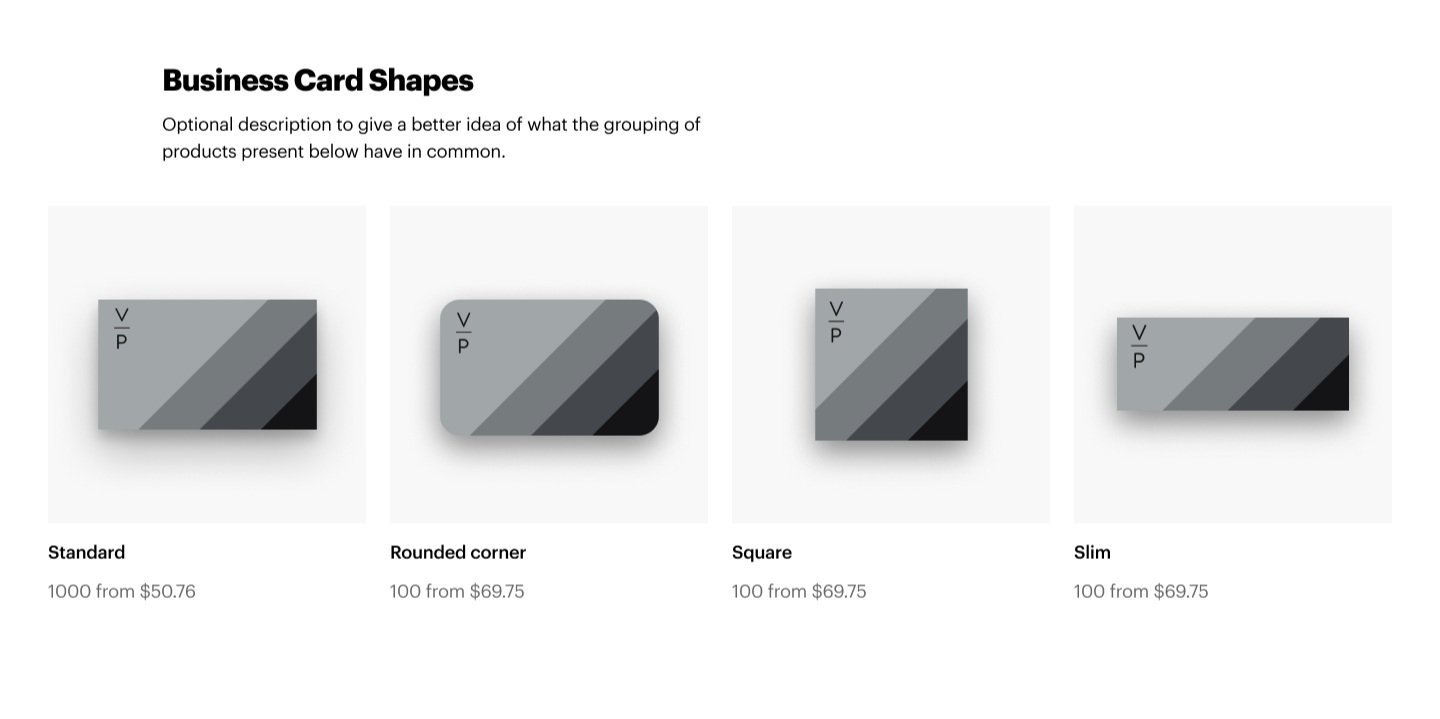
This imagery serves to visually assist customers when making decisions about product sizes and shapes.
The first goal of this project was to define a generic design that feels modern and design-forward without distracting the customer or competing with other information on the product page.
Second, we would work in collaboration with the photography team, creating a standard for how this imagery should be shot and presented on site for variations in product sizes and shapes going forward.
Finally, we would translate our findings and direction into documentation, templates, and guidelines for other designers in different product specialties.
Defining the design through user testing
We completed three total rounds of user testing, optimizing designs shown in each test based on previous findings. Each time we asked users for their initial impressions and to explain whether they felt the designs they were viewing helped our hurt their understanding of the product shape. We also tested our designs against the initial agency recommendation for this design. After testing concluded, results were shared with UX, Digital Product, Design Systems, and Creative Directors for final alignment.
Concepting new photography
Here I started with an audit of current site photography and worked to define a set of new photo guidelines and recommendations based on product size. This included a full photo brief for the entire Marketing Materials product assortment with art direction and reference images, photo kick off, and in-camera shoot to produce final sets of images for each product. Specialty products were also rendered in 3D. Art direction here was intentional in introducing diversity of skin tones and hand and body positions based on product size and being conscious of site image cropping behaviors.
Design team documentation, templates, and standards and roll out
After delivering all final assets for our test category, Marketing Materials, I documented these new guidelines and related process for reference by the full design team. We officially rolled out this large body of work and the team then replicated photography briefs across all product categories and implemenedt new assets site-wide on product pages and within product page options.